We are proving time and time again that we are consuming online content in different ways. In 2018, mobile browsing accounts for over 52% of all internet use. As a business, not being accessible to mobile and tablets simply isn’t acceptable – and it isn’t just your customers who are frustrated by an outdated website. Google will be punishing any sites who aren’t mobile friendly. We’ve made this guide to help you get your own website up to scratch.

What is Google AMP?
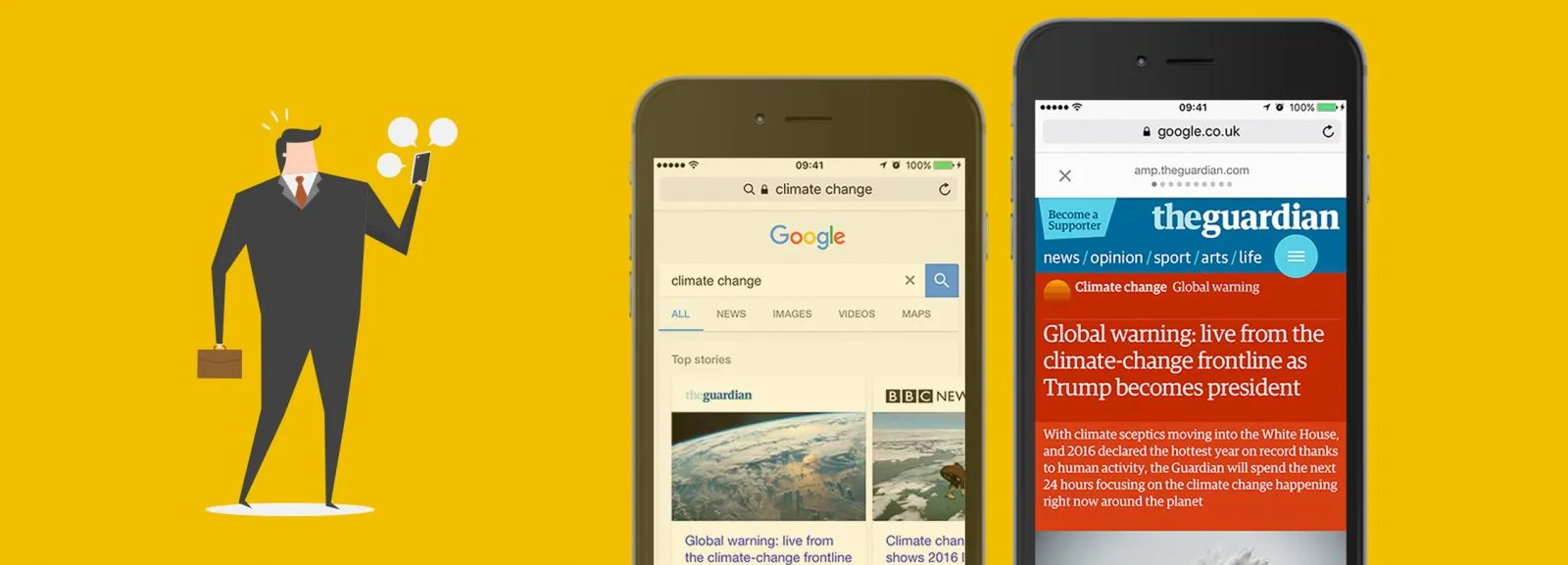
Accelerated Mobile Pages (Google AMP) is a google run initiative designed to improve our browsing experiences. Essentially, google is trying to make mobilisation easy to implement, with a HTML code that developers can use. AMP HTML is similar to standard code, but with added rules and restrictions. It also means google can track who is and isn’t mobile accessible – and when you search for something on your phone your results will reflect that.
How does it works?
The Google AMP framework is designed for creating mobile friendly web pages. It is comprised of three parts:

AMP JS
JavaScript, or JS, is a programming language that used to enhance web pages and create a more user-friendly experience. This generally includes the coding behind menus, animations, interactive maps and graphics. AMP JS lets developers access a JavaScript library to ensure that any people visiting the page via mobile still have access to anything that is interactive. In using it, your page will load faster, and anything coming from an external source will work in unison.

AMP HTML
Generation Y, also known as Millennials or Digital Natives, have been raised to rely on the internet – so much so that it’s rare to come across one who doesn’t own a smartphone. When these individuals are looking for a local business, they’re not simply going to walk into one or talk to their neighbours – instead, they’re going to their phones.

AMP Cache
This optional service is designed to provide a faster user experience. The Google AMP cache is a collection of valid AMP web pages published online. When people search for your website, google will produce valid AMP pages for them to access – far quicker than if your site hasn’t taken advantage of the cache service.
How can I implement Google AMP?
Zeemo recommends keeping two versions of your website – one for your mobile users to access, and a second, stripped down, AMP version of the page to help speed things up. There are certain things that Google AMP won’t let your mobile site have, such as an on-page comments section or lead forms (a place where users leave their details – such as an email address – in exchange for more information on a product or service). Because certain parts of your new website won’t work, the AMP version is not meant to replace your original mobile friendly website, but work alongside it to increase speeds and accessibility.
Put your original mobile friendly version aside, and now let’s begin work on your Google AMP version.
.webp)
You'll probably need to rewrite your site template (the HTML code that is behind everything that the user sees), as there are new restrictions which you probably didn’t take into account when creating it. For example, your CSS (Cascading Style Sheets, which describe how your HTML will look) must be in line and less than 50KB. For custom fonts, the must be loaded using an AMP font extension, to ensure a faster loading speed.

You’ll have to pay close attention to your multimedia. Images must include a clear maximum height and width, using an AMP template. GIFs – animated images – need a sperate template to ensure they work. Videos are similar, in that you’ll need to use another template, and YouTube videos use another separate component called AMP-YouTube.

Essentially, everything that isn’t text needs to be embedded into your HTML code using a specific AMP tag or template. This includes slideshows and social media inserts from Facebook and Instagram and the like.

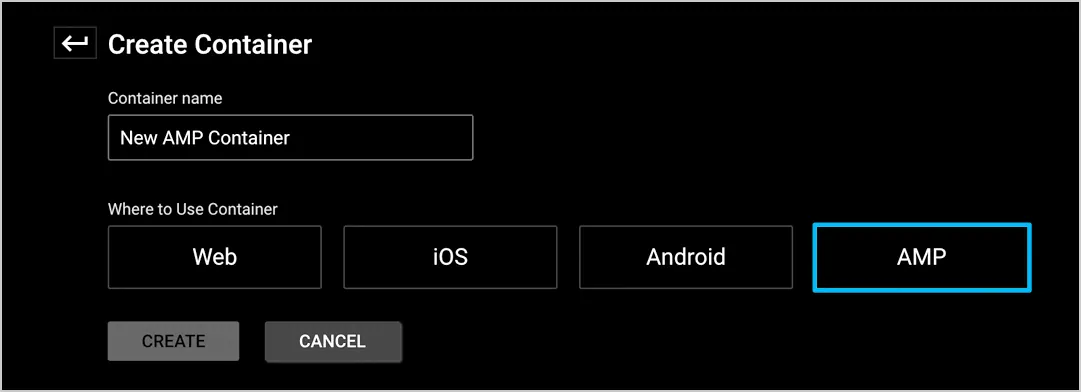
So that Google can tell that you’re using the AMP version of your page, you’ll need to modify the original URL within the HTML code, so that it includes an AMP tag.
Though it might seem overwhelming turning your original mobile page into a Google AMP page, it isn’t difficult. It simply requires time and planning – a slight tweak of your current HTML to stay within Googles good graces and provide a better and faster user experience.
